what is the coding language used to create the content on web pages called?
Mar 29, 2022
Astari Southward.
6min Read
What Is HTML? Hypertext Markup Language Nuts Explained
HTML, or HyperText Markup Language, allows web users to create and structure sections, paragraphs, and links using elements, tags, and attributes. Nonetheless, it'south worth noting that HTML is not considered a programming language as it can't create dynamic functionality.
HTML has a lot of apply cases, namely:
- Spider web development. Developers use HTML code to design how a browser displays web page elements, such every bit text, hyperlinks, and media files.
- Net navigation. Users tin can easily navigate and insert links between related pages and websites as HTML is heavily used to embed hyperlinks.
- Web documentation. HTML makes information technology possible to organize and format documents, similarly to Microsoft Word.
Information technology'south also worth noting that HTML is now considered an official web standard. The Earth Wide Spider web Consortium (W3C) maintains and develops HTML specifications, forth with providing regular updates.
This article will go over the basics of HTML, including how it works, its pros and cons, and how it relates to CSS and JavaScript.
Download Complete HTML cheat canvas
What Is HTML?
HTML (stands for Hypertext Markup Language) is a figurer language that makes up about web pages and online applications. A hypertext is a text that is used to reference other pieces of text, while a markup language is a series of markings that tells web servers the style and structure of a document.
HTML Explained in a Video Tutorial
Are you in a hurry? Check out our video tutorial instead.

Subscribe For more educational videos! Hostinger Academy
How Does HTML Piece of work

The average website includes several unlike HTML pages. For instance, a dwelling house page, an about page, and a contact page would all accept separate HTML files.
HTML documents are files that end with a .html or .htm extension. A web browser reads the HTML file and renders its content and then that net users tin can view information technology.
All HTML pages have a series of HTML elements, consisting of a fix of tags and attributes. HTML elements are the building blocks of a spider web page. A tag tells the web browser where an element begins and ends, whereas an attribute describes the characteristics of an element.
The iii main parts of an element are:
- Opening tag – used to country where an element starts to take consequence. The tag is wrapped with opening and closing angle brackets. For example, use the start tag <p> to create a paragraph.
- Content – this is the output that other users see.
- Endmost tag – the aforementioned as the opening tag, but with a frontward slash earlier the chemical element proper name. For example, </p> to cease a paragraph.
The combination of these three parts will create an HTML element:
<p>This is how you lot add together a paragraph in HTML.</p>
Another disquisitional part of an HTML chemical element is its attribute, which has two sections – a proper name and aspect value. The proper name identifies the additional information that a user wants to add, while the attribute value gives farther specifications.
For example, a style element adding the color purple and the font-family verdana will look like this:
<p style="colour:purple;font-family unit:verdana">This is how you add a paragraph in HTML.</p>
Another attribute, the HTML grade, is about important for development and programming. The class aspect adds style data that can work on dissimilar elements with the same class value.
For example, nosotros volition utilise the same mode for a heading <h1> and a paragraph <p>. The style includes background color, text color, border, margin, and padding, nether the class .important. To attain the aforementioned style betwixt <h1> and <p>, add together course="of import" after each first tag:
<html> <head> <mode> .important { background-color: bluish; colour: white; border: 2px solid black; margin: 2px; padding: 2px; } </way> </head> <trunk> <h1 form="of import">This is a heading</h1> <p class="important">This is a paragraph.</p> </torso> </html> Most elements have an opening and a endmost tag, but some elements do not need endmost tags to piece of work, such equally empty elements. These elements exercise non utilize an terminate tag because they practise non have content:
<img src="/" alt="Image">
This prototype tag has 2 attributes – an src attribute, the image path, and an alt attribute, the descriptive text. However, it does not have content nor an finish tag.
Lastly, every HTML certificate must start with a <!DOCTYPE> declaration to inform the web browser about the document type. With HTML5, the doctype HTML public announcement will be:
<!DOCTYPE html>
Currently, there are 142 HTML tags bachelor that allow for the creation of various elements. Even though modern browsers no longer support some of these tags, learning all the different elements available is still beneficial.
This section volition hash out the almost-used HTML tags and two master elements – block-level elements and inline elements.
Cake-Level Elements
A block-level element takes up the entire width of a page. It always starts a new line in the document. For example, a heading element will be in a split line from a paragraph element.
Every HTML page uses these three tags:
- <html> tag is the root element that defines the whole HTML certificate.
- <head> tag holds meta information such every bit the page'south title and charset.
- <body> tag encloses all the content that appears on the folio.
<html> <head> <!-- META INFORMATION --> </head> <body> <!-- Folio CONTENT --> </body> </html>
Other popular block-level tags include:
- Heading tags – these range from <h1> to <h6>, where heading h1 is largest in size, getting smaller every bit they move up to h6.
- Paragraph tags – are all enclosed by using the <p> tag.
- List tags – have dissimilar variations. Use the <ol> tag for an ordered list, and employ <ul> for an unordered list. Then, enclose individual list items using the <li> tag.
Inline Elements
An inline element formats the inner content of block-level elements, such as adding links and emphasized strings. Inline elements are most ordinarily used to format text without breaking the menstruum of the content.
For example, a <potent> tag would render an element in bold, whereas the <em> tag would show information technology in italics. Hyperlinks are besides inline elements that utilize an <a> tag and an href attribute to bespeak the link'south destination:
<a href="https://example.com/">Click me!</a>
HTML Development – What Differs Between HTML and HTML5?
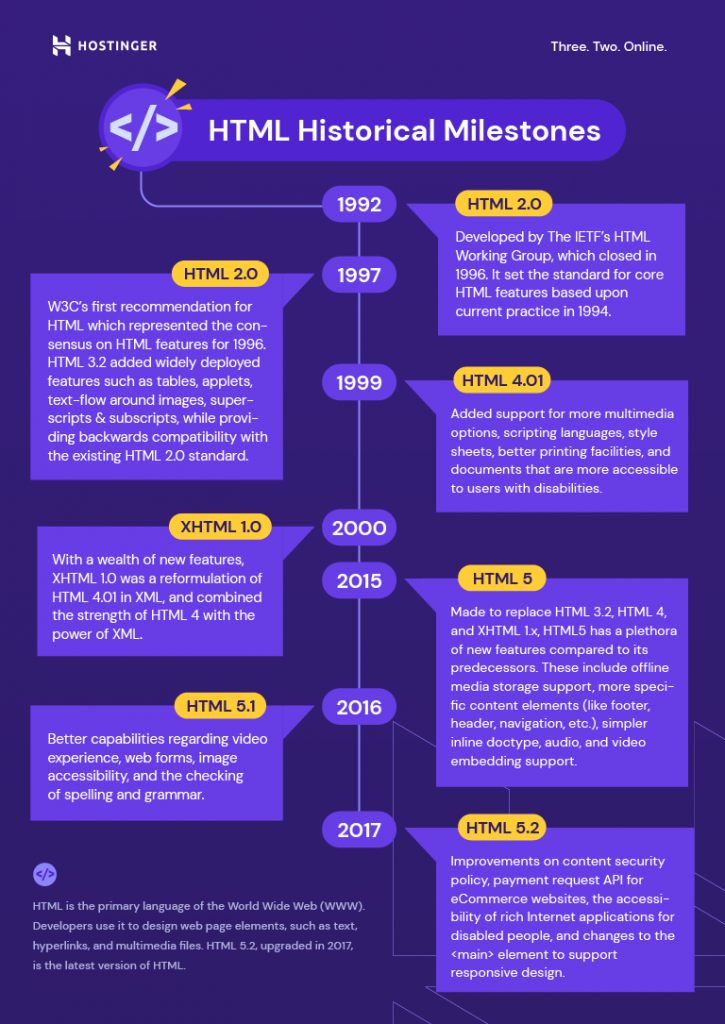
The first version of HTML consisted of 18 tags. Since then, each new version came with new tags and attributes added to the markup. The most significant upgrade of the language so far was the introduction of HTML5 in 2014.
The main deviation betwixt HTML and HTML5 is that HTML5 supports new kinds of form controls. HTML5 also introduced several semantic tags that conspicuously depict the content, such as <article>, <header>, and <footer>.
Pros and Cons of HTML
Merely like any other computer language, HTML has its strengths and limitations. Here are the pros and cons of HTML:
Pros:
- Beginner-friendly. HTML has a clean and consistent markup, as well as a shallow learning curve.
- Support. The language is widely used, with a lot of resources and a big community behind it.
- Accessible. It is open-source and completely free. HTML runs natively in all web browsers.
- Flexible. HTML is easily integrable with backend languages such as PHP and Node.js.
Cons:
- Static. The linguistic communication is primarily used for static spider web pages. For dynamic functionality, you may need to use JavaScript or a back-stop linguistic communication such every bit PHP.
- Dissever HTML page. Users have to create private web pages for HTML, even if the elements are the same.
- Browser compatibility. Some browsers prefer new features slowly. Sometimes older browsers don't e'er return newer tags.
HTML is used to add text elements and create the structure of content. All the same, information technology is not enough to build a professional and fully responsive website. So, HTML needs the assistance of Cascading Manner Sheets (CSS) and JavaScript to create the vast majority of website content.
CSS is responsible for stylings such every bit background, colors, layouts, spacing, and animations. On the other mitt, JavaScript adds dynamic functionality such every bit sliders, pop-ups, and photo galleries. These iii languages are the fundamentals of front-end development.
Understanding HTML and Improving Your HTML Knowledge
Learning about HTML is a great first step for those interested in spider web evolution.
In that location are enough of courses bachelor online to larn to code, but we accept listed 3 of the best tutorial databases for HTML:
- W3Schools – has resources, examples, and exercises to help learn bones HTML for free. In that location is also a cocky-paced HTML tutorial that costs $95 and provides an official certificate.
- Codecademy – offers introductory courses for gratis with interactive tutorials. Codecademy uses a split-screen that will automatically evidence the upshot of your coding on an HTML file. In that location is sectional content available for $19.99/calendar month.
- Coursera – offers diverse courses that provide in-depth explanations with existent-life examples. The subscription cost is $49/calendar month, and there is a 7-twenty-four hours free trial to starting time.
Determination
HTML is the primary markup linguistic communication found on the internet. Every HTML page has a serial of elements that create the content construction of a web page or application.
HTML is a beginner-friendly linguistic communication with plenty of support and is mainly used for static website pages. HTML works best together with CSS for the styling and JavaScript for the functionality. You lot can check out how to link CSS and HTML on our weblog.
We have as well shown you some of the acme courses available online that will either help to meliorate your knowledge of HTML or provide a basic agreement of it.
Allow u.s. know in the comment section if you have whatsoever other favorite resources to learn HTML with. Good luck.
Source: https://www.hostinger.com/tutorials/what-is-html
Post a Comment for "what is the coding language used to create the content on web pages called?"